Máte na webu obrázky a chcete co nejvíce ušetřit, aby se uživatelům vaše stránka zobrazila co nejdříve? Samozřejmě, že chcete, protože rychlost prvního zobrazení je to nejdůležitější.
Rozmačkejte je
Update: Yahoo tuto službu přestalo podporovat. Náhradní projekt běží na imgopt.com, ale není příliš úspěšný a většinou padá na nějaké PHP chyby.
Pokud již máte web hotový (a zveřejněný) a chcete si ověřit, kolik byste mohli ušetřit na obrázcích, můžete použití službu Smush.it od Yahoo. Smush je kombinace anglických slov mash a push, které znamenají zmáčknout, stlačit nebo rozmačkat. Jak je zvykem, má samozřejmě i několik sexuálních významů :).
Přepněte se na záložku URL a zadejte adresu konkrétní stránky (např. „http://nase.firma.com/our-products/images/„) a klikněte na tlačítko Smush.
Pokud se vám zobrazí „Smush.it did not find any saving of your image(s).“ máte celkem vyhráno, protože vaše obrázky jsou již dostatečně malé a výrazně nezpomalují načítání stránky (to ale neznamená, že na nich stále nemůžete něco ušetřit – čtěte dál).
V opačném případě se vám zobrazí seznam obrázků a informace o tom, kolik na kterém můžete ušetřit. Kliknutím na Download Smushed Images rovnou stáhnete ZIP se zmenšenými obrázky a můžete je tak obratem nahrát na svůj web.
Pokud ještě web nemáte zveřejněný, ale již máte připraveny obrázky, přepněte se na stránce na záložku Uploader, do políčka dole zadejte, kolik máte obrázků a klikněte na go. Pak postupně tlačítky Procházet vyberte všechny vaše obrázky a nakonec klikněte na Smush. Opět se zobrazí seznam obrázků a tlačítko pro stažení ZIPu.
Berte ale na vědomí, že A) služba Smush.it není nijak extra účinná (pomocí jiných postupů můžete ušetřit mnohem více), B) legálně můžete použít službu pouze na obrázky u kterých vlastníte práva na zveřejnění (tedy jste autorem nebo máte povolení autora) a navíc tím udělujete firmě Yahoo právo na práci s vašimi obrázky (což může být někdy nežádoucí) a C) můžete službu používat jen v „rozumných mezích“, takže pokud byste chtěli takto upravit svoji sbírku fotografií, dost možná vám stránka brzy odmítne přístup.
Google Speed
Další nástroj, který můžete (mimo jiného) použít na kontrolu velikosti obrázků je Google PageSpeed Insights. Zadejte adresu své stránky a Google vám doporučí, co vše byste měli udělat, aby se stránka zobrazila co nejrychleji a co nejlépe.
Co vás momentálně zajímá je položka „Optimalizujte obrázky“, pod kterou najdete seznam všech obrázků, které je možno zmenšit, včetně údajů o kolik bytů a procent se dají zmenšit. Pokud vám tedy Google řekne, že můžete ušetřit 500B, což je 0,3% velikosti obrázků, tak to znamená, že máte dost kvalitně komprimované obrázky a není potřeba s nimi nic dělat.
Vzpoura obrázků
Pokud se vám z jakýchkoliv důvodů nechce používat službu smush.it (třeba proto, že nemáte Yahoo rádi), Jako náhradu za ukončené smush.it můžete použít program RIOT pro Windows (lze spustit pod Linux přes WINe). Riot znamená anglicky povstání nebo výtržnost, ale zde jde o zkratku Radical Image Optimization Tool, neboli Nástroj na výrazné zlepšení obrázků.
Po spuštění programu si nejprve v liště dole zvolte, zda budete chtít ukládat obrázky do JPG, PNG (zde navíc zvolte úroveň komprese hodnotou Compression), nebo GIF:
- JPG (JPEG) je hodně dobrá komprese, která dokáže 4MB fotku zkomprimovat na ~500kB, ale za cenu ztráty detailů. Čím větší komprese, tím horší kvalita fotky. Je nejvhodnější pro velké fotky a obrázky, u kterých nezáleží (až tak moc) na kvalitě, ale hlavní je rychlost jejich stahování. Pak jde jen o to, najít správný poměr komprese/kvalita. Taktéž nepodporuje průhlednost, takže není vhodná pro ikonky, bordery, a další grafiku, která má být nějak prolnutí do pozadí.
- PNG je bezztrátová komprese, takže ať uděláte s fotkou cokoliv, vždy bude vypadat stejně dobře. Kvůli tomu ale nelze komprimovat fotku „do nekonečna“ a vždy ušetříte jen určité procento (běžně 10-20%; záleží na složitosti a počtu barev na obrázku). Nejvhodnější je A) na obrázky, které obsahují jen „několik“ barev (řádově stovky) a nejedná se o TrueColor fotku, B) na obrázky s průhledností (256 úrovní Alfa kanálu), které mají být nějak ořezané a prolnuté do pozadí (typicky ikonky, tlačítka, atd.) a C) obrázky, u kterých záleží doslova na každém pixelu (třeba obrázky pro border-image, které při roztažení či opakování musí přesně navazovat).
- GIF je víceméně zastaralí formát, který je potřeba jen pokud musíte podporovat i hodně staré prohlížeče, které ještě neuměli zpracovat PNG. GIF podporuje max. 256 barev a jen jednu úroveň průhlednosti. V konkrétních případech může mít lepší kompresi než PNG, ale zpravidla se nevyplatí se tím zabývat.
Než otevřete první obrázek, zvolte výstupní formát (program umí převádět mezi formáty), protože např. zpracování obrázku do PNG může trvat hodně dlouho (řádově minuty u HD+ obrázků) a pokud chcete ukládat do JPG, zbytečně byste čekali na vytvoření PNG, které pak nepoužijete.
Po zvolení formátu otevřete obrázek kliknutím na ikonu Open nebo přetažením souboru do okna programu.
JPG
U JPG nastavujete úroveň komprese pomocí procent (0 – 100%) a pomocí úrovně subsamplingu. Úroveň komprese určuje celkovou kvalitu fotky po kompresi; pokud zvolíte příliš nízkou, začnou se na fotce objevovat chyby v podobě ostrých přechodů barev (např. na nebi, jednobarevném oblečení a jiných oblastech obsahujících různé odstíny jedné barvy) a nebo vystouplých čtverečkovaných oblastí (hlavně na kůži a místech, které obsahují hodně detailů). Proto doporučuji použit tlačítka „+“ a „-“ v liště mezi obrázky a přiblížit si detaily.
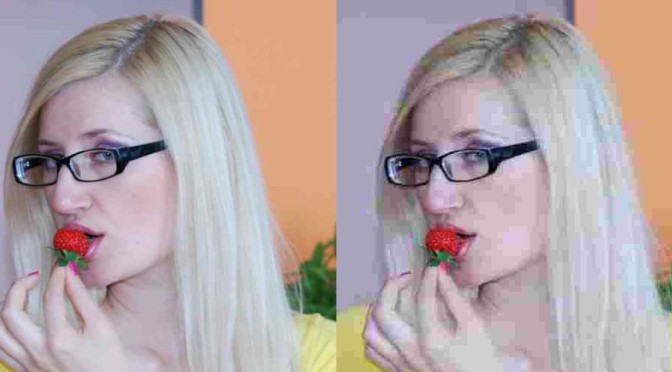
Pro příklad se můžete podívat na úvodní obrázek článku, kde levá fotka je zkomprimována na 50% zatímco pravá na 10%. Takže zatímco na levá fotka vypadá slušně a chyby jsou vidět pouze při pozorném sledování (nebo přiblížení) např. prostoru kolem brýlí, tak na pravém je na první pohled vidět celá řada problémů – např. ostrý přechod na zdi vlevo nahoře, čtverečky na tváři a vlasech nebo celková rozmazanost jahody.
Úspěšnost komprese můžete sledovat na číslech Initial image a Optimized image. Pokud je hodnota Optimized image černá nebo dokonce červená, znamená to, že kompresí fotky nic neušetříte. Naopak zelená barva znamená úsporu.
Pokud zpracováváte velkou fotku, může vám také pomoci nastavení Chroma Subsampling. Tato hodnota určuje, jak kvalitní bude rozdíl jednotlivých sousedících barev – jelikož lidské oko nedokáže rozlišit příliš velké rozdíly v barevnosti, můžete s klidem nastavit hodnotu na Medium a fotka bude (pro běžného uživatele) vypadat pořád stejně. Nižší hodnotu (Low nebo None) použijte hlavně pokud je u obrázku velká šance, že se bude zvětšovat (zoom) a pak by ztráta kvality mohla zhoršovat kvalitu detailů. Při použití High je zpravidla rozdíl velikosti minimální, ale u menších nebo hodně detailních obrázků vznikají kolem hran výrazné chyby barevnosti, takže High má cenu použít jen v případě, že opravdu záleží na každém bajtu a nebo je obrázek tak obrovský, že i úspora pár procent znamená desítky či stovky kilobajtů a chyby okolo hran nebudou díky velikosti obrázku zřetelné.
Před tím, než JPG uložíte, ještě zkuste přepnout v rámečku Encoding mezi Standard a Progressive (a sledujte výslednou velikost). Jde o dva různé způsoby ukládání obrázků a v závislosti na konkrétním obrázku může být jedna z nich o pár procent lepší než ta druhá. Optimized je zpravidla lepší pro obrázky s většími plochami jednolitých barev a méně detaily a nejlépe se projevuje při kompresi kolem 75% (u komprese pod 50% nebo nad 90% ji ani nemusíte zkoušet, protože není efektivní).
PNG
Jak už jsem zmínil, zpracování do PNG formátu trvá o poznání déle než JPG. Například obrázek v úvodu o rozlišení 1000x500px se na 2-jádrovém Intel Core @2.4Ghz zpracovává 30 sekund při maximální kompresi. Pak si jistě dokážete představit, že na fotku 4000x3000px budete čekat několik minut.
Důvodem pomalého zpracování PNG je právě to, že se jedná o bezztrátový formát. Takže zatímco u JPG se prostě zahodí nepodstatné detaily a zbytek se uloží, tak u PNG se nic zahodit nemůže a program tak zkouší dosáhnout zmenšení pomocí komprese dat obrázku (PNG se komprimuje pomocí gzip a to opakovaně, třeba i 15x za sebou).
Základním parametrem pro zmenšení PNG je pak právě Compression. Pokud použiji příklady již zmíněného obrázku, dostaneme následující hodnoty a časy:
- Low komprese: 341,71kB zpracovaných za ~2 sekundy
- Medium: 332,72kB za 12 sekund
- High: 326,64kB za 20 sekund
- Maximum: 323,41kB za 30 sekund
Zatímco čas zpracování vyrostl na více než desetinásobek, tak na velikosti se ušetřilo jen necelých 5%. Při kompresi např. snímků obrazovky nebo webové stránky, které neobsahují tolik barev, můžete ušetři i 15% až 20%.
Další možností komprese PNG je snížení počtu barev (Color reduction). Zatímco True Color zachová všechny barvy a nic neušetří, tak snížení na 256 barev můžete zmenšit velikost obrázku na pětinu (20%) původní velikosti a při 16 barvách se můžete dostat až na desetinu (10%). Počet barev můžete volit buď ze seznamu (TrueColor, 256, 128 nebo 16) nebo přímo posuvníkem (přístupný po zvolení jedné z Optimal Palette hodnot).
Pak ale hodně záleží na počtu původních barev – dejte si pozor na to, že některá barva se může úplně ztratit nebo se proměnit na jinou. Ale např. u malých ikonek je 256 barev dostatečných – třeba u ikony 16×16 pixelů se prakticky ani víc než 256 barev vyskytovat ani nemůže, i kdyby byl každý pixel jiné barvy.
U některých konkrétních PNG občas dojde k chybě programu a obrázek není možné zkomprimovat. Pak vám nezbývá než použít jiný program a/nebo zkusit obrázek nějak přepracovat.
Pokud máte nějaký konzolový PNG optimizér (např. apngopt), můžete ho přidat do External optimiers kliknutím na ikonu (+). Po kliknutí na ikonu „play“ se obrázek zoptimalizovaný v RIOT předá do daného nástroje a výsledek se použije jako výstup RIOTu. Můžete přidat i více nástrojů a zkoušet, který zmenší obrázek nejvíce.
Ostatní volby
Pro další zmenšení obrázku můžete na záložce Metadata nechat smazat nepotřebné informace, které se obvykle do souboru ukládají (např. jaký fotoaparát fotku pořídil, ve kterém programu byla upravena, apod.). Tyto infomace jsou pro většinu uživatelů nepotřebné a navíc o vás (resp. autorovi obrázku) mohou prozradit nechtěné věci (např. že používáte photoshop, i když na něj nemáte licenci 😆 ).
Pokud byl původní obrázek průhledný, zobrazí se záložka Mask, na které můžete buď průhlednost zachovat (Keep transparency) nebo ušetřit místo jejím odstraněním pomocí jednodušší celkové průhlednosti (Set opaque; pouze u PNG) nebo prolnutí do pozadí (Blend with solid background), které je potřeba nastavit u JPG nebo se hodí, pokud bude pod obrázkem pouze jednobarevné pozadí.
Na záložce Image adjustments můžete upravit další vlastnosti obrázku jako světlost a kontrast, které mohou zlepšit viditelnost obrázku (u JPG komprese) a dokonce i ušetřit místo (při vyšší/nižší světlosti a/nebo nižším kontrastu se některé barevné detaily ztratí a obrázek se lépe zkomprimuje).
Střílejte dávkou
Program RIOT umí i dávkové (batch) zpracování, ale pouze u JPG obrázků. Předpokládá se totiž, že JPG slouží pro fotky, kterých můžete chtít nahrát na web hodně, zatímco PNG se používají pro ikony a grafiku, které by na stránce nemělo být tolik, abyste je nemohli zpracovat ručně. A vzhledem k tomu, jak dlouho zpracování PNG trvá, by nebylo moc užitečné, kdyby program na 2 hodiny zamrzl a vy byste nevěděli, zda ještě zpracovává vašich 100 PNG obrázků nebo došlo k chybě a on skutečně zamrzl.
Nejprve otevřete jeden z obrázků, přepněte na JPG a nastavte kompresy a ostatní vlastnosti na požadované hodnoty, pak na záložce Image adjustments klikněte na Set defaults, čímž zvolené hodnoty uložíte.
Pak klikněte na ikonu Batch, potvrďte zavření otevřeného obrázku a do seznamu přidejte všech požadované soubory.
Ještě menší
Jako externí dokončovací optimizér v RIOT (nebo i bez něj) doporučuji použít PngOptimizer. Stáhnout můžete GUI verzi pro Windows nebo konzolovou pro Windows nebo Linux (verze CL) nebo pro PortableApps.
Pro přidání externího optimizéru klikněte na (+) a do Tool path zadejte cestu k souboru PngOptimizerCL.exe. Pod parameters pak zadejte -file:“{IMAGE_FILE}“.
Gui verze
GUI verze je v celku jednoduchá – po spuštění se vám zobrazí prázdné okno, do kterého můžete jednoduše přetáhnout vaše PNG obrázky a program je projde a zmenší.
Před prvním použitím doporučuji ještě kliknout pravým tlačítkem do okna, zvolit PNG Options a zrušit zaškrtnutí Backup old PNG files. Všechny dolní možnosti nechte na Remove, čímž docílíte nejmenší možné velikosti PNG.
Nástroje jako RIOT sice umí z PNG odstranit celou řadu informací (např. kdo soubor vytvořil), ale nechávají v něm další informace užitečné pro editory (původní rozměry obrázku, barva pozadí před zprůhledněním, apod.), které jsou ale pro zobrazení v prohlížeči nepodstatné. Tyto informace umí PngOptimizer smazat a ušetřit tak ještě několik bajtů z velikosti obrázku.
Díky dávkovému zpracování můžete do programu hodit všechny obrázky (i z různých složek) najednou a nemusíte je zpracovávat po jednou jako v případě RIOTu. Stačí tedy nechat vyhledat všechny PNG v podsložkách a dát je do programu.
Nevýhodou PngOptimizer je, že u některých obrázků nedokáže správně uplatnit kompresi a tak jen smaže informace v hlavičce a nechá samotný obrázek v původní podobě, i když třeba RIOT dokáže zkomprimovat i data obrázku.
Doporučený postup je tedy použít na obrázky RIOT s maximální kompresí PNG a následně je pročistit v PngOptimizeru. Výsledek by měl být ten nejlepší možný.
Animované PNG
Lepší komprese můžete dosáhnout díky formátu APNG, který je primárně určen pro animované PNG. Je ale zpětně kompatibilní s původním PNG, takže když do animace uložíte jen jeden snímek, bude se chovat stejně jako obyčejné PNG, ale bude o hodně menší (někdy i více než 50%). Pro vytvoření (animovaného) souboru můžete použít konzolový nástroj (pro Windows je dostupné i GUI) nebo plugin pro GIMP nebo pro Paint.net plugin Animated Image (je součástí balíku od Simona Browna).
Konzolový nástroj má jednu nevýhodu a tou je, že vyžaduje obrázky, jejichž jméno končí číslem, protože pak automaticky dohledává další snímky. Pokud ho tedy chcete použít na jeden obrázek, třeba sprite.png, musíte ho přejmenovat třeba na sprite-01.png a následně převést. Příklad pro BATCH:
copy sprite.png sprite.tmp01.png apngasm.exe sprite.png sprite.tmp01.png del sprite.tmp01.png
Pozor na to, že programu se jako parametry nejprve zadává výstupní (output) soubor a pak teprve vstupní (input). To proto, že vstupních souborů může být více pro vytvoření animace.
Pro dosažení nejmenší možné velikosti APNG doporučuji výsledný obrázek prohnat programy APNG Optimizer (konzolový nebo GUI pro Windows).
Následně ještě můžete použít PngOptimizer uvedený výše.