Technika spritů je nejjednodušší způsob, jak zrychlit načítání stránky, pokud na ní potřebujete mít velké množství ikonek nebo jiných (zpravidla hodně malých) obrázků.
Omezení prohlížečů při načítání spočívá v tom, že mohou stahovat současně pouze omezené množství zdrojů (JS, CSS, obrázků, apod.). Zpravidla jde o 4 requesty současně (i když je u většiny prohlížečů tuto hodnotu změnit v nastavení, její zvýšení může naopak zpomalit nebo dokonce zablokovat připojení k internetu). Další problém je trvání každého requestu, který se skládá z několika kroků (překlat adresy v DNS, navázání spojení, odeslání požadavku, čekání na vyřízení, atd.) a i když se řada z nich řeší pomocí cache (DNS), keep-alive (navázání spojení), atd. tak i když stihnete 1 request za 20ms, tak při 100 requestech bude jen vyřízení requestů trvat 2 sekundy (ve kterých není započten vlastní přenost dat!!!).
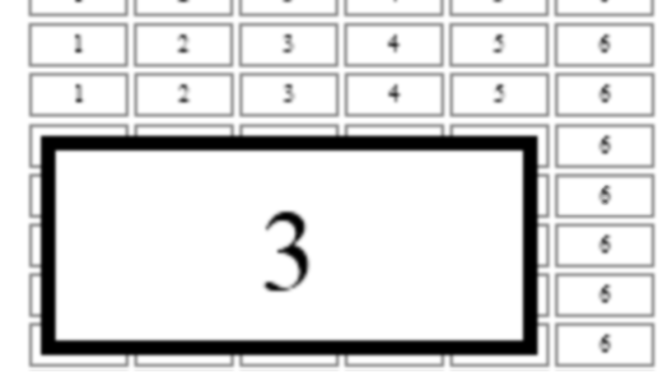
Trik spočívá v tom, že všechny obrázky spojíte do jednoho velkého, na jehož stažení pak prohlížeči stačí jediný request. Správnou ikonu pak ze spritu zobrazíte pomocí css vlastnosti background-position.
http://yostudios.github.io/Spritemapper/
http://spritegenerator.codeplex.com/downloads/get/247471
http://csssprites.com/
http://zerosprites.com/detail/5v4b8/
http://www.spritecow.com/
http://spritepad.wearekiss.com/