CSS vlastnost border-radius umožňuje nastavit prvku kulaté okraje. To, zda používat kulaté rohy u tlačítek, se mění stejně jako barva modního dámského oblečení, ale border-radius se dá použít i na mnohem více věcí.
Zarovnání na střed v kontejneru
Zarovnání textu na střed není (doufám) problém; stačí použít:
.center { text-align: center; }
Problém ale nastane, pokud chceme zarovnat kontejner uvnitř jiného kontejneru.
Pokračování textu Zarovnání na střed v kontejneruCo nedělat při návrhu webu ve Photoshopu
Navrhovat web ve Photoshopu je špatný nápad, ale když váš grafik s ničím jiným neumí dělat, nemáte na výběr. V takovém případě ale existuje řada věcí, kterým by se měl grafik vyhnout nebo je naopak vzít v úvahu, aby bylo možné jeho práci použít pro vytvoření webové stránky.
Automatické vyplňování formulářů
Většina současných prohlížečů nabízí uživatelům ukládat si nejen hesla, ale i svou poštovní a emailovou adresu, telefonní čísla i čísla kreditních karet.
Aby ale mohl uživatel takové informace vyplnit do vaší stránky, musí váš formulář splňovat některá pravidla (z W3C specifikace).
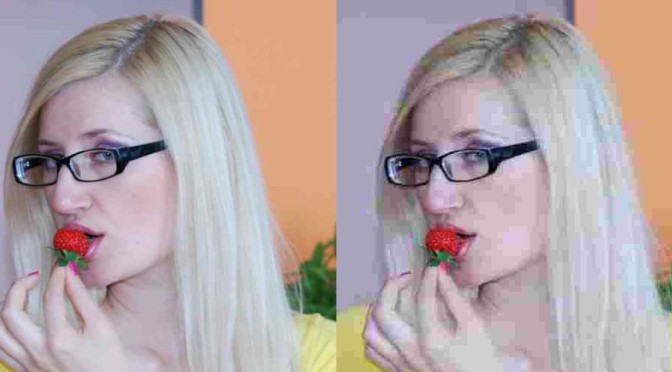
Jak určit kvalitu a kompresi JPG obrázků?
Pokud připravujete obrázky JPG pro váš web, pravděpodobně jste již narazili na problém, v jaké kvalitě (resp. kompresi) obrázek uložit, aby byl co nejmenší a zároveň stále bylo vidět, co na něm je místo aby byly vidět chyby (artefakty).
Já vám ukážu jednoduchý matematický výpočet, kterým určíte nejvhodnější kompresi.
Pokračování textu Jak určit kvalitu a kompresi JPG obrázků?Detekce polohovacích zařízení
Pomocí @media můžete vytvořit responzivní layout v závislosti na šířce obrazovky, čímž můžete celkem dobře poznat, jestli uživatel pracuje na mobilu, tabletu nebo desktopu a podle toho uzpůsobit další prvky (např. větší ikony na mobilu).
V posledních letech ale narážíme na zařízení, která se této definici vymykají. Např. Note zařízení, která mají mobilní displej (320px), ale jdou ovládat hodně přesným perem. Nebo naopak dotykové monitory, které mají 4k rozlišení, ale ovládají se pouze prstem (takže na 16x16px ikonu se prakticky nedá kliknout). Navíc některá zařízení jsou již schopna detekovat ukázání prstem (hover) nebo sílu stisku (3D touch).
Pokračování textu Detekce polohovacích zařízeníPřehled CSS hacků
Moderní poučky o CSS tvrdí, že hackům už odzvonilo a místo nich by se měla používat feature detect a fallbacky. To je sice pravda v okamžiku, kdy chcete stylovat vzhled stránky, ale pokud potřebujete vyřešit nějaký bug, který se projevuje jen v konkrétním prohlížeči (hádáte správně, mluvím o Internet Exploreru Safari), je CSS hack tou nejlepší cestou.
Jak správně vytvořit vlastní makra v Latte
Kromě sdílení šablon můžete v Latte často používaný kód zapouzdřit do makra. Rozdíl je v tom, že zatímco kód v šabloně se provádí při každém načtení stránky, makro může část kódu připravit v době kompilace šablony a do šablony vložit již připravený kód.
Pokračování textu Jak správně vytvořit vlastní makra v LatteLatte jako od baristky
Latte je šablonovací (templating) systém z českého frameworku Nette (dá se ale použít i samostatně). Jeho nejsilnější vlastností je možnost rozložit celou stránku na sadu menších šablon, ze kterých se pak zpětně stránka poskládá.
Důvodem pro rozdělení stránky na menší části je to, že danou část můžete použít na více místech a změnou jedné šablony pak upravíte několik stránek najednou. Ale i když určitou část nepotřebujete znovu-použít, můžete ji oddělit čistě pro přehlednost.
Pokračování textu Latte jako od baristkyGrid, aneb revoluce tabulkového layoutu
Jak přišel Grid na svět? Když se před pár lety (mezi 2009 – 2012) objevil ve W3C specifikaci CSS Flexbox layout, byl to první náznak toho, že dlouho používaným tabulkovým a plovoucím layoutům odzvonilo. Přesto ale flexbox nedokáže všechno vzhledem k tomu, že je založen na plovoucím uspořádání prvků. Složitější layouty se tak museli řešit vkládáním několika flexboxů do sebe a responzivita na tom byla dost špatně.
Proto se velice záhy rozhodlo W3C pro další nový layout, který by byl přímo zaměřen na vytváření responzivního layoutu – CSS Grid Layout. Bylo to opravdu záhy, poslední working draft (návrh) flexboxu je z října 2012 a první návrh gridu se objevil v listopadu 2012 (ale stejně jako u flexboxu existují i starší návrhy z předchozích let, ze kterých ten konečný čerpá). Na návrzích Flexboxu a Gridu navíc pracovali ti samí lidé, takže se oba pěkně doplňují, místo aby spolu soupeřili.
Grid layout se samozřejmě již nějakou dobu používá, ale zatím je to vždy jen nadstavba nad nějakým tabulkovým nebo plovoucím layoutem, který je obalený sadou CSS tříd pro umístění položek. Příkladem je Bootstrap Grid, který využívá plovoucí kontejnery (float: left) různých šířek umístěné do 12 sloupců.
Do září roku 2016 byl W3C Grid vyvíjen a byl dostupný pouze pro testování ve Firefoxu (options:layout.css.grid.enabled) a Chrome/Opera (flags:experimental Web Platform). Od roku 2017 (přesněji asi od března) by měl být již dostupný pro všechny uživatele, konkrétně ve Firefox 52+, Chrome 57+, Opera 43+ a Safari 10.1.
Internet Explorer 10/11 a Edge 12+ podporují jiný návrh z roku 2011 (známý jako Grid Align) – viz konec tohoto článku. V dubnu 2017 začal Microsoft pracovat na W3C verzi, která je experimentálně dostupná od buildu 16226. Pokud půjde vše dobře, mohl by Edge podporovat W3C grid v průběhu roku 2018.
Pokračování textu Grid, aneb revoluce tabulkového layoutu